Blog Post
The Mobiles Are Coming! The Mobiles Are Coming!
 More accurately, “The mobiles are here!” Last week’s news that Apple sold more than 2 million pre-orders of the iPhone 5 in one day has brought this topic front of mind again.
More accurately, “The mobiles are here!” Last week’s news that Apple sold more than 2 million pre-orders of the iPhone 5 in one day has brought this topic front of mind again.
According to a CNN article, the majority of iPhone buyers are buying a smartphone for the very first time, accounting for approximately 67% of all purchases. That means that roughly 1.3 million of those pre-orders are new smartphone owners. In other words: explosive growth in the number of people accessing sites through a small screen.
We’ve touched on this point before, but it bears repeating that your site MUST be mobile-friendly in this day and age. Realize that it’s not only people on the go who are accessing sites via mobile – very often it’s also people at home who don’t feel like getting up to find their laptop in order to get online.
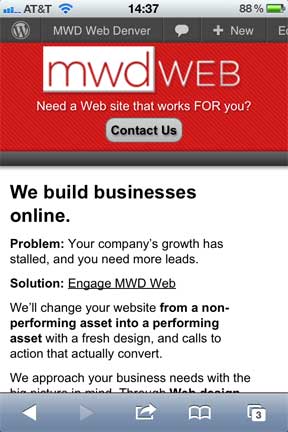
It’s a given, then, that people will be visiting your site via mobile, regardless of what industry you’re in. Consider the difference between the following screenshots:
[wpcol_1half id=”” class=”” style=””]

Not mobile-friendly[/wpcol_1half] [wpcol_1half_end id=”” class=”” style=””]

Mobile-fied![/wpcol_1half_end]
You can see that while the non-mobile version does a passable job of displaying the content of the home page, it does fall short in a few areas.
- Some page elements are not in the correct position
- Logo is small-ish and doesn’t carry much weight
- Text is very small in places; user has to zoom in to be able to read anything of interest
- Slideshow, designed for a horizontal orientation, requires zooming in to read text; doing so renders half of the slideshow inaccessible
The mobile-optimized view, meanwhile, gets straight to the point with the logo and a call to action front and center, and immediately dives into just what the heck you can expect from MWD Web. All the info you need is big enough to see with no zooming or fumbling around required.
— UPDATE: Check out this post on Google’s mobile ads blog, which cites research showing that the vast majority of mobile users are turned off by sites that are not mobile-friendly. —
In the olden days, if you wanted a mobile display of your site, you had to maintain two separate sites – the mobile side residing at m.example.com, for example. These days it’s much simpler: most of the time you only need your one site, and then a means to optimize the display for a given screen size.
Next week we’ll explore the most elegant and graceful option for doing just that.
Image borrowed from Wikipedia
